Difference between revisions of "Format notes"
(→Images) |
|||
| Line 35: | Line 35: | ||
</div> | </div> | ||
| − | |||
==Domain colorings== | ==Domain colorings== | ||
| + | ===With Python (best way)=== | ||
| + | We modify the code | ||
| + | <pre>#!/usr/bin/python | ||
| + | import numpy as np | ||
| + | import matplotlib.pyplot as plt | ||
| + | from mpmath import * | ||
| + | |||
| + | cplot(lambda sin(x): f(x),[-10,10],[-10,10],points=50000,verbose=True) | ||
| + | plt.savefig('complexsinedomaincoloring.png',bbox_inches='tight',pad_inches=0.0)</pre> | ||
| + | |||
| + | to generate domain colorings. | ||
| + | |||
| + | ===With Mathematica (old way)=== | ||
We use the code | We use the code | ||
<pre>ComplexGraph[f_, {xmin_, xmax_}, {ymin_, ymax_}, | <pre>ComplexGraph[f_, {xmin_, xmax_}, {ymin_, ymax_}, | ||
| Line 52: | Line 64: | ||
<pre> f[z_]:=z | <pre> f[z_]:=z | ||
ComplexGraph[f,{-10,10},{-10,10}]</pre> | ComplexGraph[f,{-10,10},{-10,10}]</pre> | ||
| − | + | ||
| − | |||
==Thumbnails== | ==Thumbnails== | ||
| + | ===With Python (best way)=== | ||
| + | <pre>#!/usr/bin/python | ||
| + | import numpy as np | ||
| + | import matplotlib.pyplot as plt | ||
| + | from mpmath import * | ||
| + | from pylab import rcParams | ||
| + | rcParams['figure.figsize'] = 2.4,2.4 | ||
| + | |||
| + | x=np.arange(0,2*pi,0.00001) | ||
| + | f=np.vectorize(sin) | ||
| + | y=f(x) | ||
| + | |||
| + | fig, ax = plt.subplots() | ||
| + | plt.ylim([-1.1,1.1]) | ||
| + | #ax.spines['left'].set_position('center') | ||
| + | ax.spines['right'].set_color('none') | ||
| + | ax.spines['bottom'].set_position('center') | ||
| + | ax.spines['top'].set_color('none') | ||
| + | ax.spines['left'].set_smart_bounds(True) | ||
| + | ax.spines['bottom'].set_smart_bounds(True) | ||
| + | ax.xaxis.set_ticks_position('none') | ||
| + | plt.tick_params(axis='x', which='both', bottom='off', top='off', labelbottom='off') | ||
| + | plt.tick_params(axis='y', which='both', left='off', right='off', labelleft='off') | ||
| + | |||
| + | plt.plot(x,y,linewidth=5,color='Black') | ||
| + | |||
| + | plt.savefig('sineglyph.png',bbox_inches='tight',pad_inches=0.0) | ||
| + | </pre> | ||
| + | generates | ||
| + | [[File:Sineglyph.png]]<br /> | ||
| + | which we upload to the Wiki with name Airyaitglyph.png. | ||
| + | |||
| + | ===With Mathematica (old way)=== | ||
We use the Mathematica code | We use the Mathematica code | ||
<pre>Plot[AiryAi[x], {x, -12, 3}, PlotStyle -> {Thickness[0.04], Black}, AxesStyle -> Thickness[0.01], Ticks -> None]</pre> | <pre>Plot[AiryAi[x], {x, -12, 3}, PlotStyle -> {Thickness[0.04], Black}, AxesStyle -> Thickness[0.01], Ticks -> None]</pre> | ||
| Line 64: | Line 108: | ||
[[Airy Ai]]</center></td></pre> | [[Airy Ai]]</center></td></pre> | ||
to display it. | to display it. | ||
| + | |||
| + | |||
| + | ====Thumbnails==== | ||
=Extensions= | =Extensions= | ||
| + | ==RandomImageByCategory== | ||
We use a modified version of [https://www.mediawiki.org/wiki/Extension:RandomImageByCategory RandomImageByCategory]: inside RandomImageByCategory.php, replace the line | We use a modified version of [https://www.mediawiki.org/wiki/Extension:RandomImageByCategory RandomImageByCategory]: inside RandomImageByCategory.php, replace the line | ||
<pre>$thumbnail = "<a href=\"" . htmlspecialchars( $image_title->getFullURL() ) . "\">{$thumb_image->toHtml()}</a>";</pre> | <pre>$thumbnail = "<a href=\"" . htmlspecialchars( $image_title->getFullURL() ) . "\">{$thumb_image->toHtml()}</a>";</pre> | ||
Revision as of 23:42, 7 February 2016
This is a list of common code templates and styles we use at specialfunctionswiki.
Contents
Theorem/proof box template
The code
<div class="toccolours mw-collapsible mw-collapsed"> <strong>THEOREM/LEMMA/PROPOSITION:</strong> STATEMENT OF THEOREM <div class="mw-collapsible-content"> <strong>Proof:</strong> proof goes here █ </div> </div>
creates
THEOREM/LEMMA/PROPOSITION: STATEMENT OF THEOREM
Proof: proof goes here █
Images
Galleries
Put images into galleries. Thumbnails and frames break the theorem/proof box template. The code
<div align="center">
<gallery>
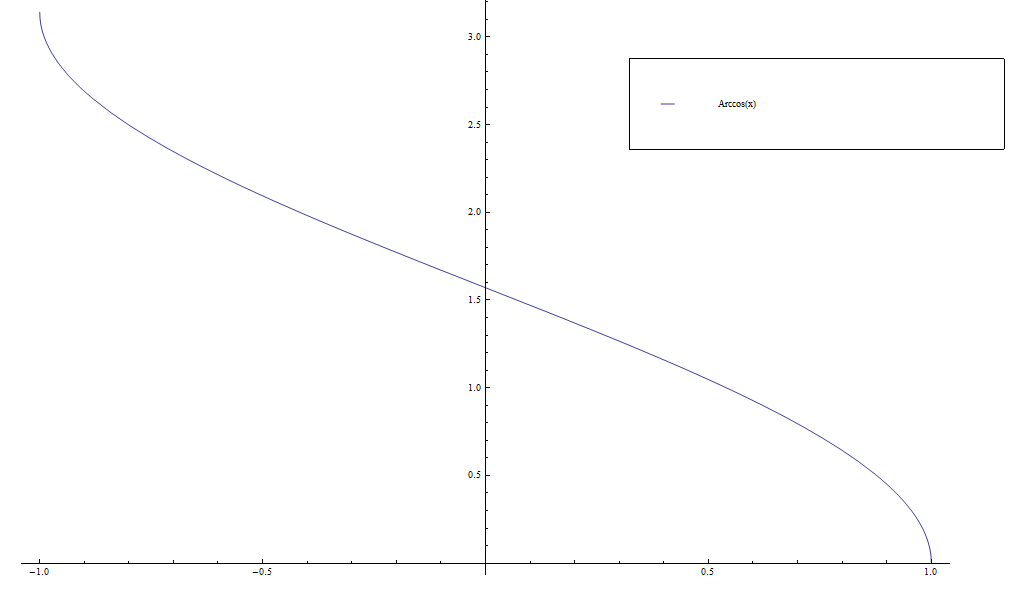
File:Arccos.png|Graph of $\mathrm{arccos}$ on $[-1,1]$.
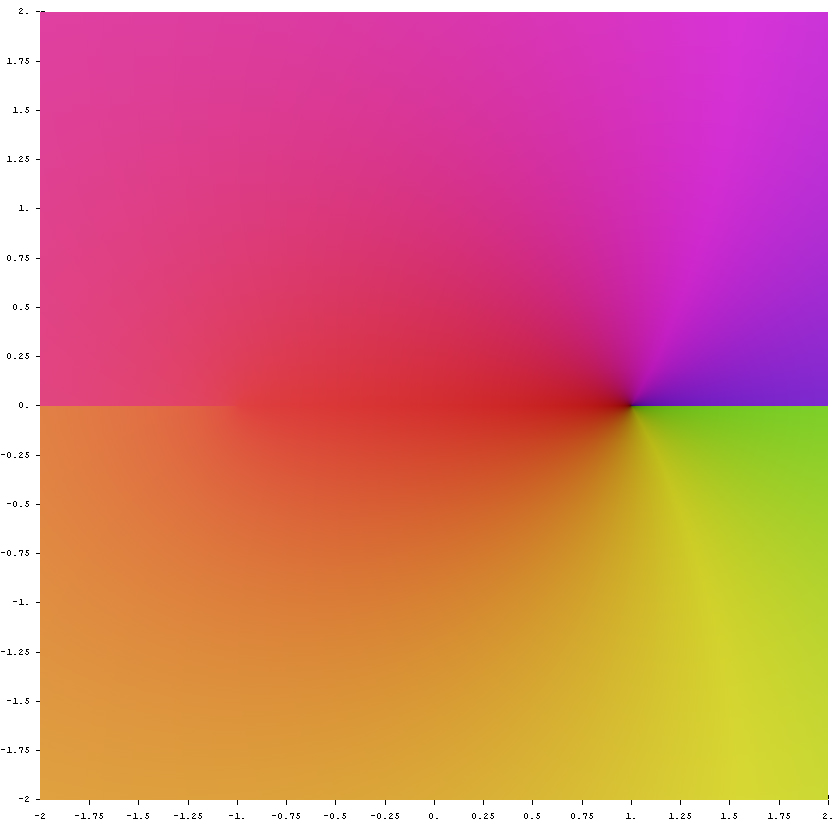
File:Complex arccos.jpg|[[Domain coloring]] of [[analytic continuation]].
</gallery>
</div>
creates
Domain colorings
With Python (best way)
We modify the code
#!/usr/bin/python
import numpy as np
import matplotlib.pyplot as plt
from mpmath import *
cplot(lambda sin(x): f(x),[-10,10],[-10,10],points=50000,verbose=True)
plt.savefig('complexsinedomaincoloring.png',bbox_inches='tight',pad_inches=0.0)
to generate domain colorings.
With Mathematica (old way)
We use the code
ComplexGraph[f_, {xmin_, xmax_}, {ymin_, ymax_},
opts : OptionsPattern[]] :=
RegionPlot[True, {x, xmin, xmax}, {y, ymin, ymax}, opts,
PlotPoints -> 200, ColorFunctionScaling -> False,
ColorFunction ->
Function[{x, y},
With[{ff = f[x + I y]},
ColorConvert[
Hue[(2. Pi)^-1 Mod[Arg[ff], 2 Pi], 1,
1 - (1.2 + 10 Log[Abs[ff] + 1])^-1], "LAB"]]]]
to generate complex domain colorings. This coloring applied to the identity function $f(z)=z$ with the Mathematica code
f[z_]:=z
ComplexGraph[f,{-10,10},{-10,10}]
Thumbnails
With Python (best way)
#!/usr/bin/python
import numpy as np
import matplotlib.pyplot as plt
from mpmath import *
from pylab import rcParams
rcParams['figure.figsize'] = 2.4,2.4
x=np.arange(0,2*pi,0.00001)
f=np.vectorize(sin)
y=f(x)
fig, ax = plt.subplots()
plt.ylim([-1.1,1.1])
#ax.spines['left'].set_position('center')
ax.spines['right'].set_color('none')
ax.spines['bottom'].set_position('center')
ax.spines['top'].set_color('none')
ax.spines['left'].set_smart_bounds(True)
ax.spines['bottom'].set_smart_bounds(True)
ax.xaxis.set_ticks_position('none')
plt.tick_params(axis='x', which='both', bottom='off', top='off', labelbottom='off')
plt.tick_params(axis='y', which='both', left='off', right='off', labelleft='off')
plt.plot(x,y,linewidth=5,color='Black')
plt.savefig('sineglyph.png',bbox_inches='tight',pad_inches=0.0)
generates

which we upload to the Wiki with name Airyaitglyph.png.
With Mathematica (old way)
We use the Mathematica code
Plot[AiryAi[x], {x, -12, 3}, PlotStyle -> {Thickness[0.04], Black}, AxesStyle -> Thickness[0.01], Ticks -> None]
to output the image

which we upload to the Wiki with name Airyaithumb.png use a thumbnail in an HTML table cell with the code
<td><center>[[File:Airyaithumb.png|45px|link=Airy Ai]]<br /> [[Airy Ai]]</center></td>
to display it.
Thumbnails
Extensions
RandomImageByCategory
We use a modified version of RandomImageByCategory: inside RandomImageByCategory.php, replace the line
$thumbnail = "<a href=\"" . htmlspecialchars( $image_title->getFullURL() ) . "\">{$thumb_image->toHtml()}</a>";
with
$thumbnail = "{$thumb_image->toHtml()}";
This prevents RandomImageByCategory from forcing the generated image to link to the image itself and allows you make a randomly generated image link to another page using the following code:
[[Sine|<randomimagebycategory categories="Sineglyph" width="45" />]]
generates the randomly chosen image from the category Sineglyph