Difference between revisions of "Format notes"
(→Domain colorings) |
|||
| Line 62: | Line 62: | ||
[[Airy Ai]]</center></td></pre> | [[Airy Ai]]</center></td></pre> | ||
to display it. | to display it. | ||
| + | |||
| + | =Extensions= | ||
| + | We use a modified version of [https://www.mediawiki.org/wiki/Extension:RandomImageByCategory RandomImageByCategory]: inside RandomImageByCategory.php, replace the line | ||
| + | <pre>$thumbnail = "<a href=\"" . htmlspecialchars( $image_title->getFullURL() ) . "\">{$thumb_image->toHtml()}</a>";</pre> | ||
| + | |||
| + | with | ||
| + | <pre>$thumbnail = "{$thumb_image->toHtml()}";</pre> | ||
| + | |||
| + | This prevents RandomImageByCategory from forcing the generated image to link to the image itself and allows you make a randomly generated image link to another page using the following code: | ||
| + | <pre>[[Sine|<randomimagebycategory categories="Sineglyph" width="45" />]]</pre> | ||
| + | generates the randomly chosen image from the category Sineglyph | ||
| + | |||
| + | [[Sine|<randomimagebycategory categories="Sineglyph" width="45" />]] | ||
Revision as of 20:41, 7 February 2016
This is a list of common code templates and styles we use at specialfunctionswiki.
Contents
Theorem/proof box template
The code
<div class="toccolours mw-collapsible mw-collapsed"> <strong>THEOREM/LEMMA/PROPOSITION:</strong> STATEMENT OF THEOREM <div class="mw-collapsible-content"> <strong>Proof:</strong> proof goes here █ </div> </div>
creates
THEOREM/LEMMA/PROPOSITION: STATEMENT OF THEOREM
Proof: proof goes here █
Images
Put images into galleries. Thumbnails and frames break the theorem/proof box template. The code
<div align="center">
<gallery>
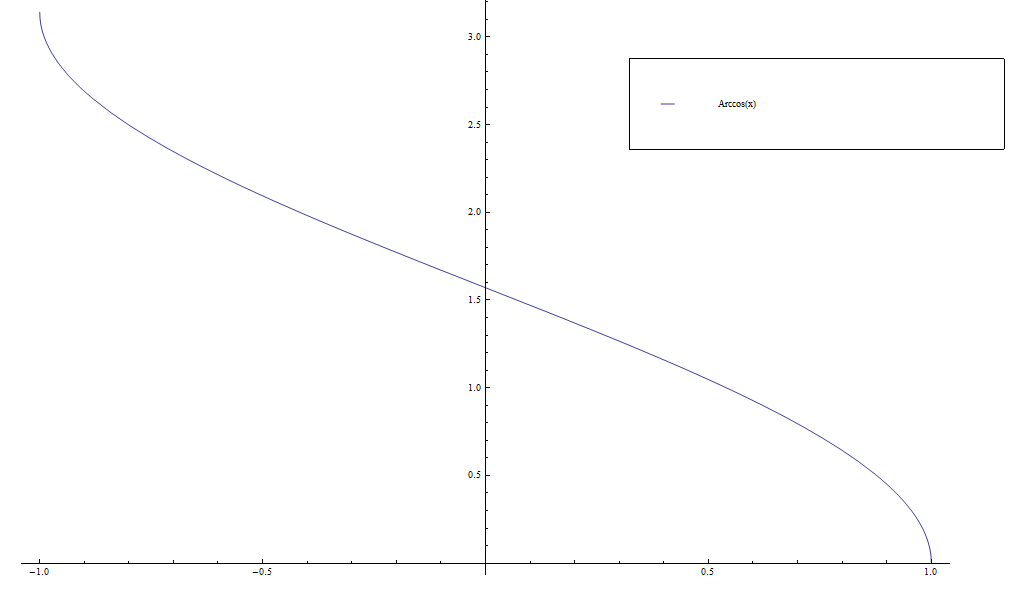
File:Arccos.png|Graph of $\mathrm{arccos}$ on $[-1,1]$.
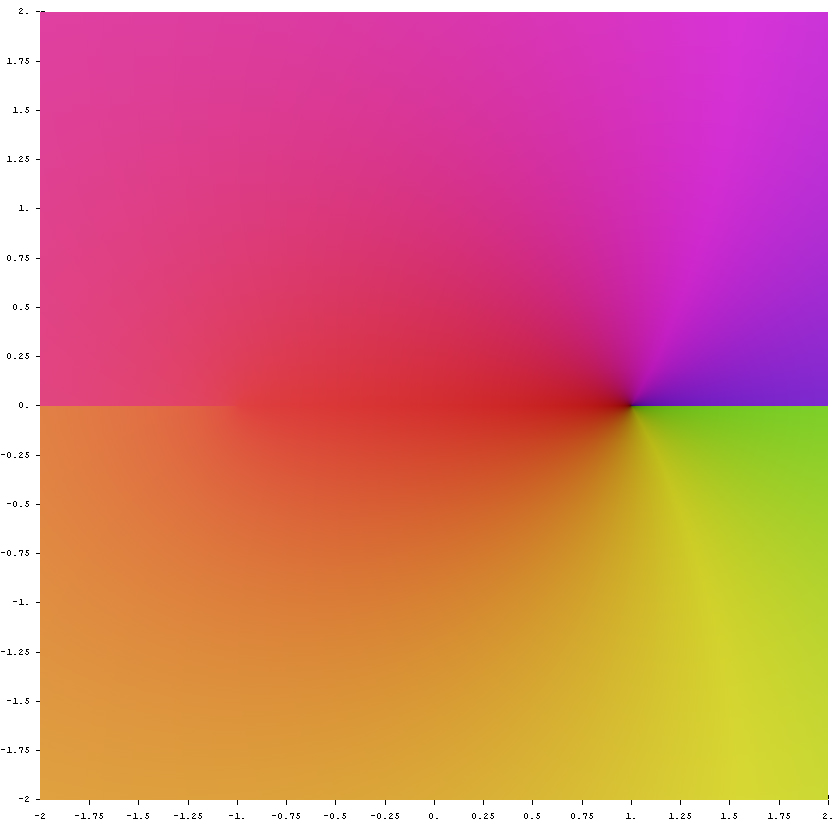
File:Complex arccos.jpg|[[Domain coloring]] of [[analytic continuation]].
</gallery>
</div>
creates
Mathematica code
Domain colorings
We use the code
ComplexGraph[f_, {xmin_, xmax_}, {ymin_, ymax_},
opts : OptionsPattern[]] :=
RegionPlot[True, {x, xmin, xmax}, {y, ymin, ymax}, opts,
PlotPoints -> 200, ColorFunctionScaling -> False,
ColorFunction ->
Function[{x, y},
With[{ff = f[x + I y]},
ColorConvert[
Hue[(2. Pi)^-1 Mod[Arg[ff], 2 Pi], 1,
1 - (1.2 + 10 Log[Abs[ff] + 1])^-1], "LAB"]]]]
to generate complex domain colorings. This coloring applied to the identity function $f(z)=z$ with the Mathematica code
f[z_]:=z
ComplexGraph[f,{-10,10},{-10,10}]
generates the following picture:

Thumbnails
We use the Mathematica code
Plot[AiryAi[x], {x, -12, 3}, PlotStyle -> {Thickness[0.04], Black}, AxesStyle -> Thickness[0.01], Ticks -> None]
to output the image

which we upload to the Wiki with name Airyaithumb.png use a thumbnail in an HTML table cell with the code
<td><center>[[File:Airyaithumb.png|45px|link=Airy Ai]]<br /> [[Airy Ai]]</center></td>
to display it.
Extensions
We use a modified version of RandomImageByCategory: inside RandomImageByCategory.php, replace the line
$thumbnail = "<a href=\"" . htmlspecialchars( $image_title->getFullURL() ) . "\">{$thumb_image->toHtml()}</a>";
with
$thumbnail = "{$thumb_image->toHtml()}";
This prevents RandomImageByCategory from forcing the generated image to link to the image itself and allows you make a randomly generated image link to another page using the following code:
[[Sine|<randomimagebycategory categories="Sineglyph" width="45" />]]
generates the randomly chosen image from the category Sineglyph